How to Change Lawson Portal TEST Banner
When having users test new patches, it’s a good practice to distinguish TEST from PROD visually. This helps users know what environment they’re in as they may be testing after a long day and may think they are testing in TEST when in fact they are changing production data.
This can simply be done by changing a banner color in Lawson Portal.
- Login to your TEST environment and locate your index.htm file found here: “D:\<lsf_folder>\web\lawson\portal”
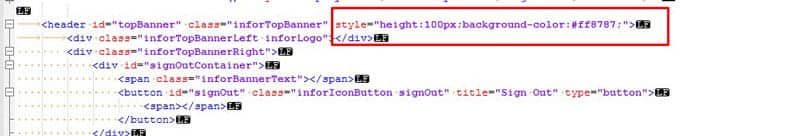
- Assuming your index.htm file is unmodified locate header id=“topBanner”
- Use an online HTML Color Picker tool to choose the hex color you want to appear and replace background-color:#ff8787 to your preferred color hex color code.
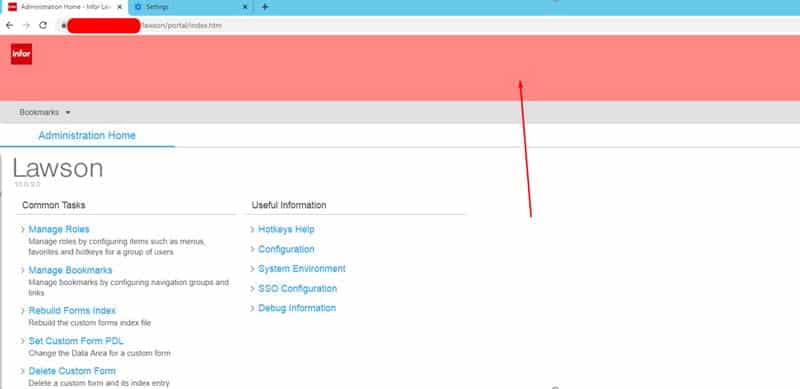
Example of how it will appear:
- Save the changes, clear IOS cache, clear your browser cache, logout and back in to see the change. Enjoy!